Weatherize The frontend prototype - case study

Background
This case study features the frontend prototype of my weather web responsive app (open the Design Case Study). The prototype is responsive with the main breakpoints at 640 and 1024px. As a frontend prototype only, it does not feed the real weather data and does not store or proccess any login data. Please also note that not all the actions are active.
You can either start on the landing page and go through the whole user's journey or visit individual pages (links in sections below).
Tools: HTML, CSS, JavaScript, Atom, GitHub, Netlify, Google Analytics.
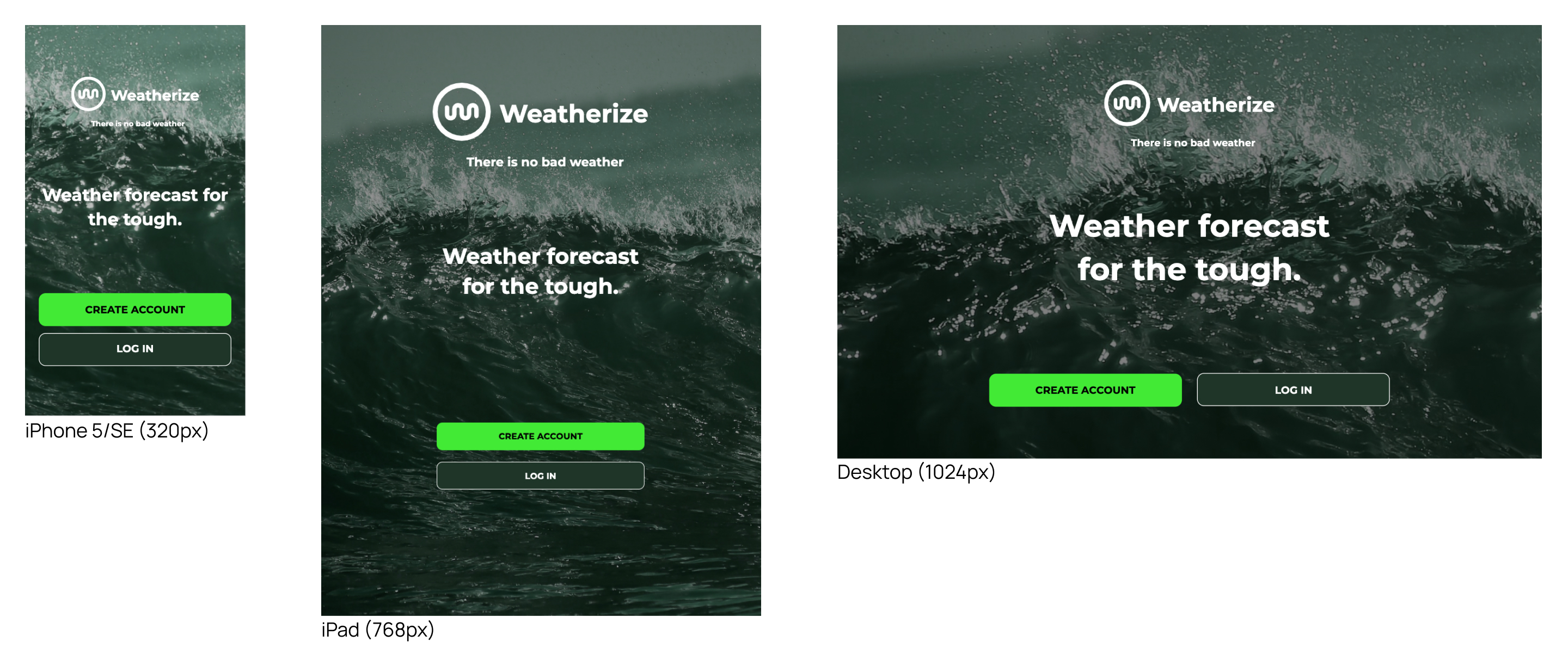
Landing page

Responsive formats of the landing page.
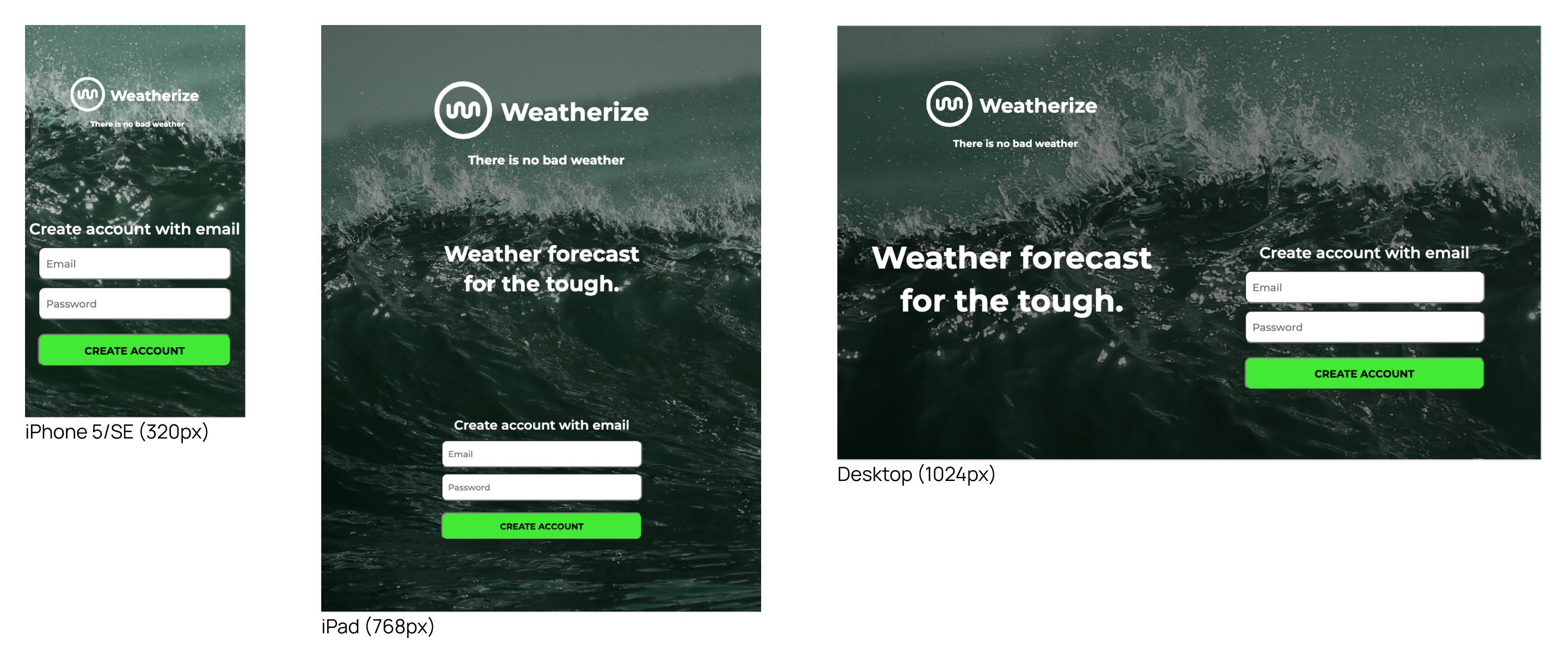
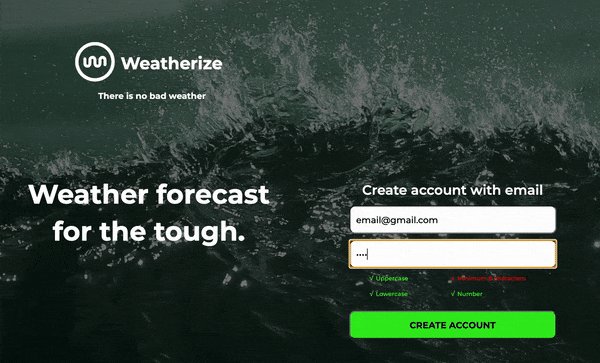
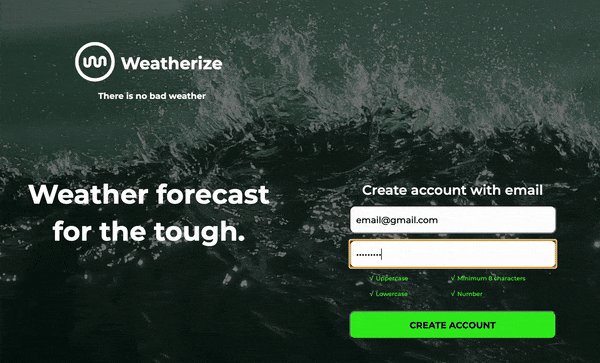
Create Account
The Create Account page allows to follow the sign-up proccess, including typing in email and password with live validation (JavaScript).

Responsive formats of the Create Account page.

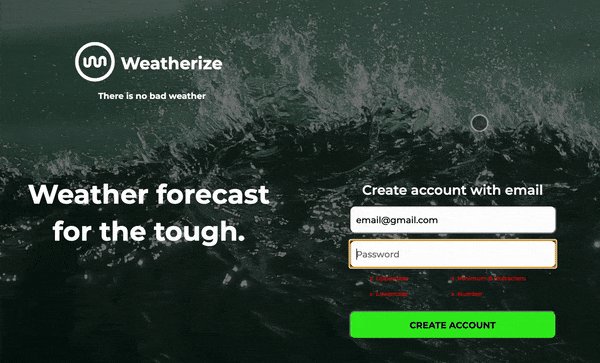
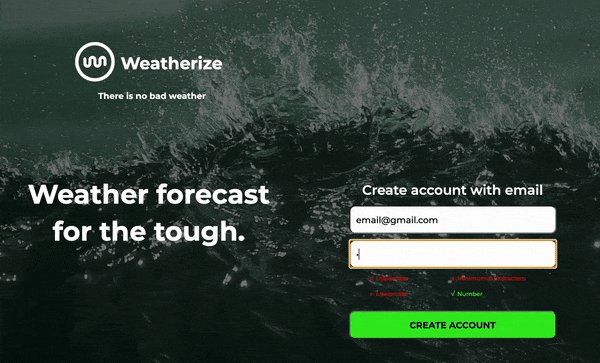
The live password validation with JavaScript.
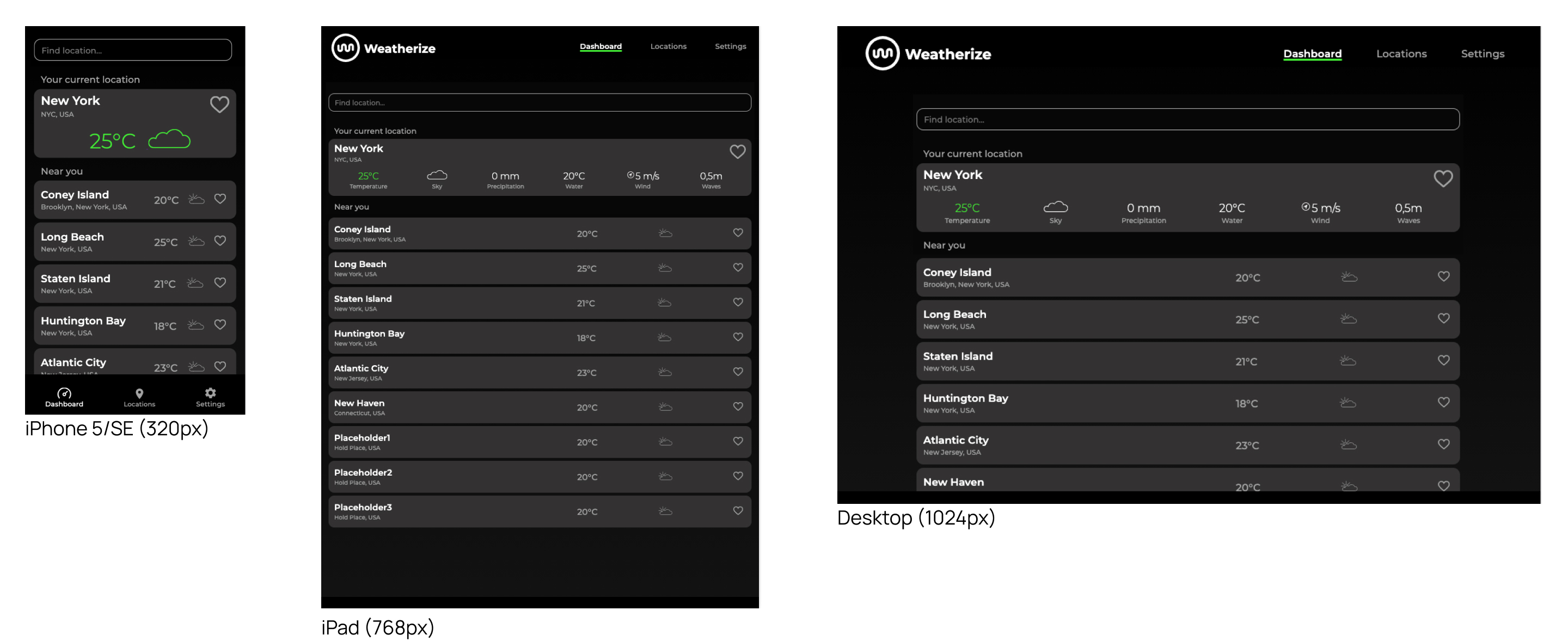
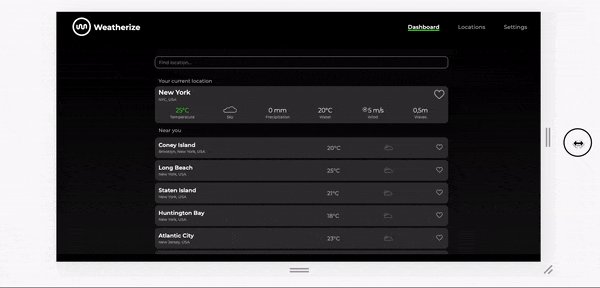
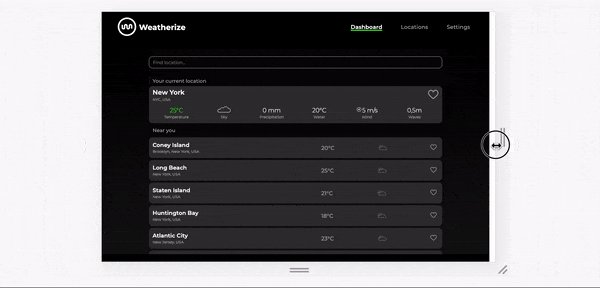
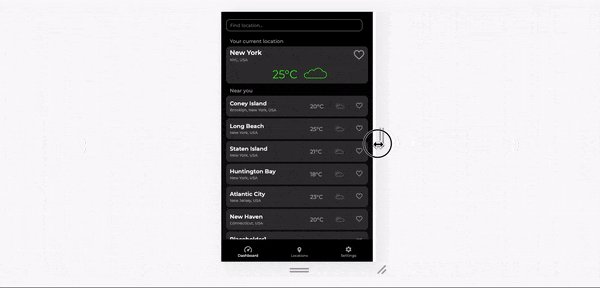
Dashboard
The Dashboard allows to view the current weather for the user's current location and to move to the location page by selecting the name of the location.


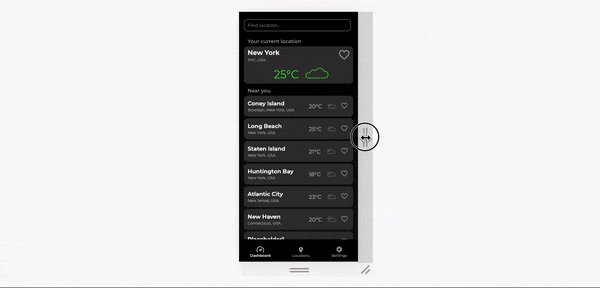
Responsive formats of the Dashboard.
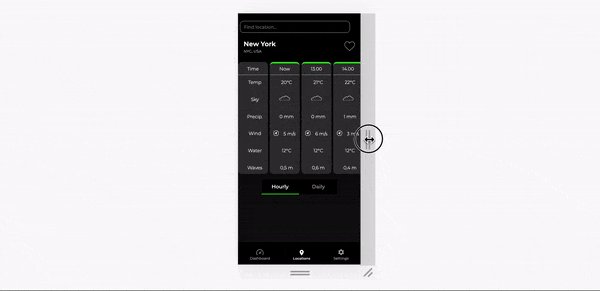
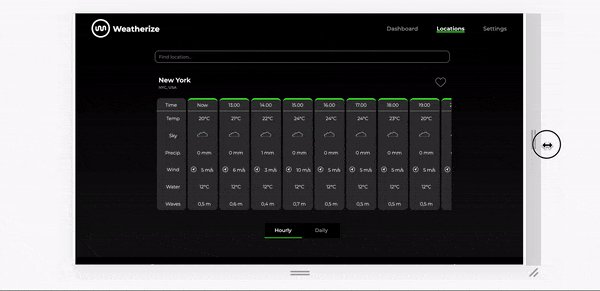
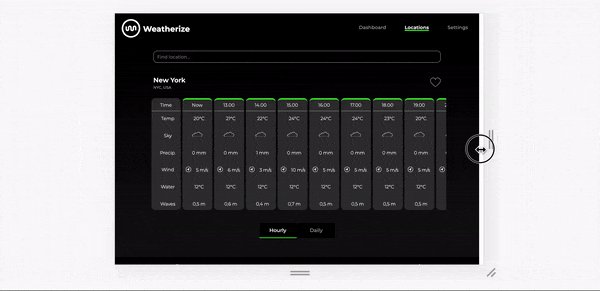
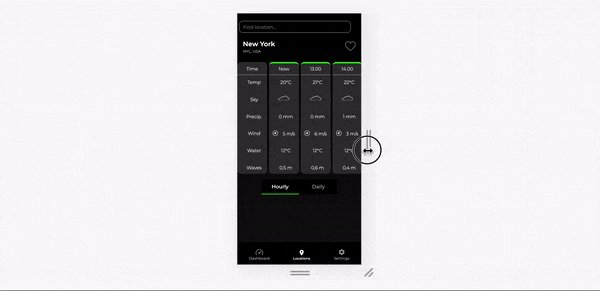
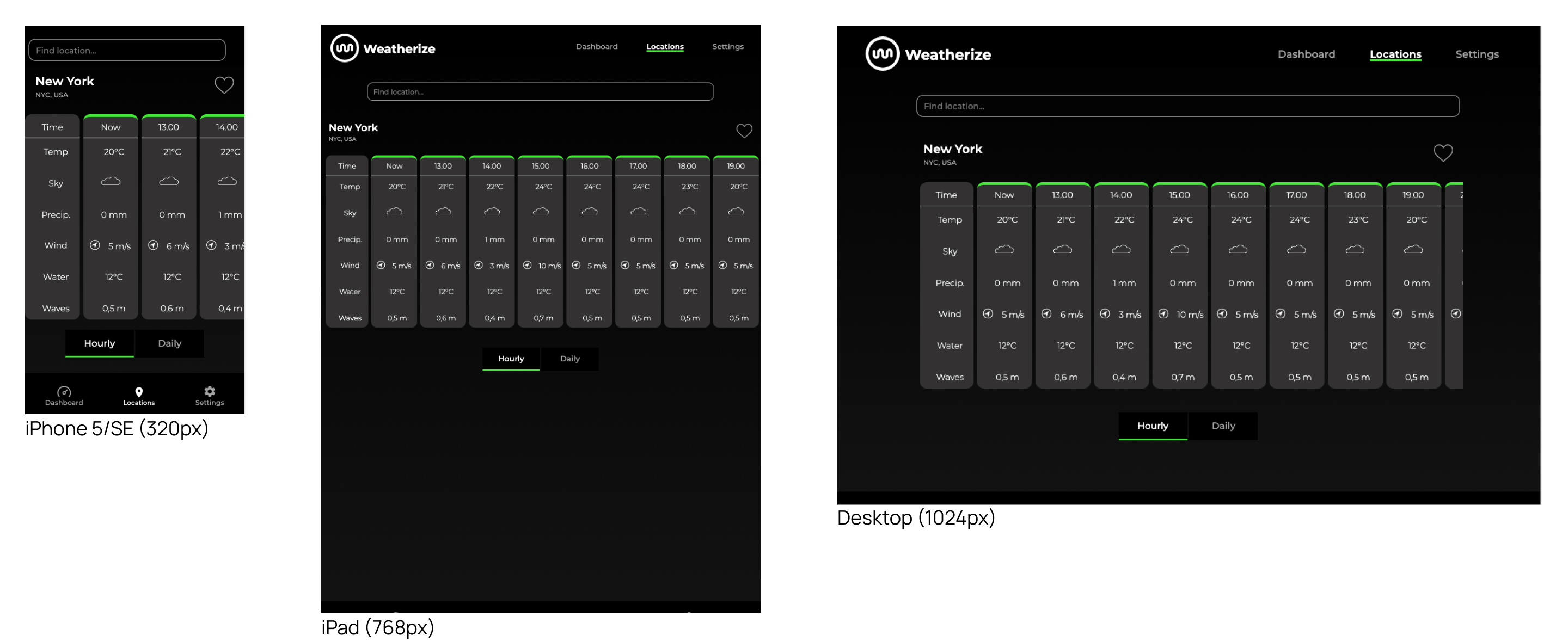
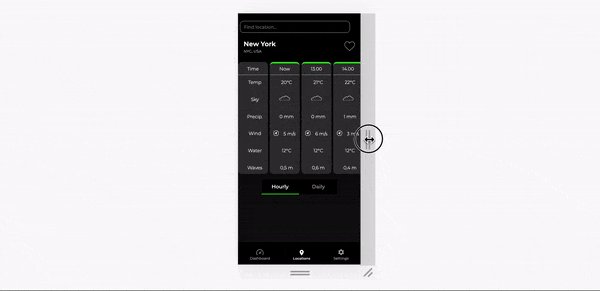
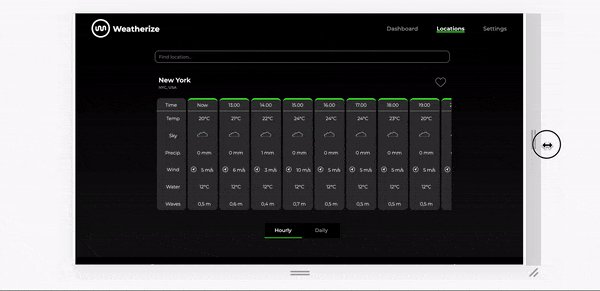
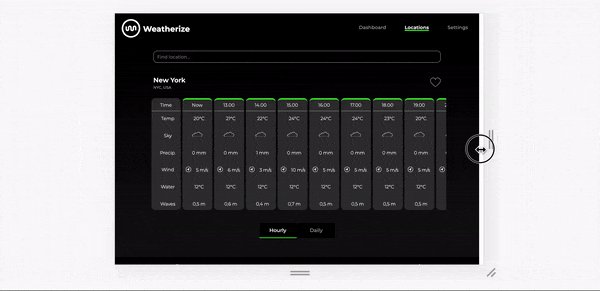
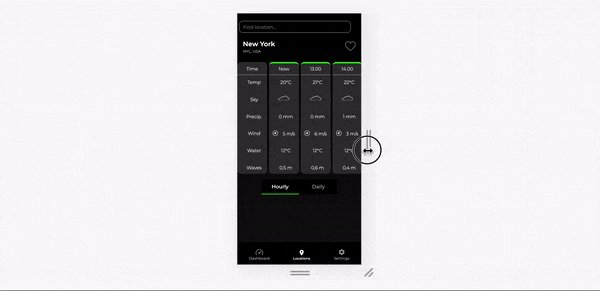
Location Page
The location page displays the hourly forecast for the next 24 hours and the daily one for the 14 days. The display mode can be changed with the hourly/daily toggle that allows to switch between the modes (JavaScript), replacing only the relevant content without the need to reload/change the complete page. It is also possible to fav/unfav the location (JavaScript).


Responsive formats of the Location page.