Hi, my name is
Wojtek Lukowski
{ I create, fetch and display JSONs }
I am a Düsseldorf based < Software Engineer > with an UX Design background.
* The model is still learning, therefore some of the answers may not be accurate
Development Projects
Go to UX ProjectsSome of the projects are deprecated due to the galloping capitalism reducing the number of free services available for non-commercial use.

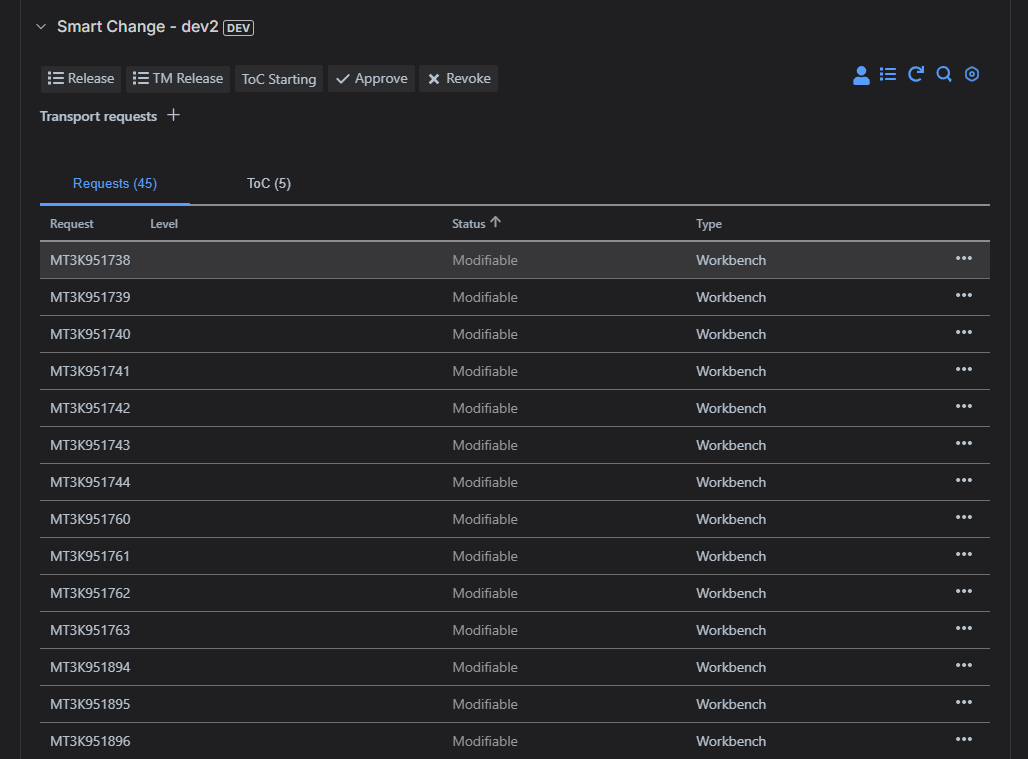
SAP Smart Change Integration (REALTECH)
Integration of SAP with Jira, ServiceNow and REALTECH's Dot4 ITSM platform. This integration allows users to seamlessly synchronize change requests, status updates, and related data between SAP and the other ITSM platforms, enhancing change management processes and ensuring consistency across systems.
- Node.js
- TypeScript
- JavaScript
- Lit
- HTML
- CSS
- Jira Forge
- ServiceNow dev platform
- TestCafe

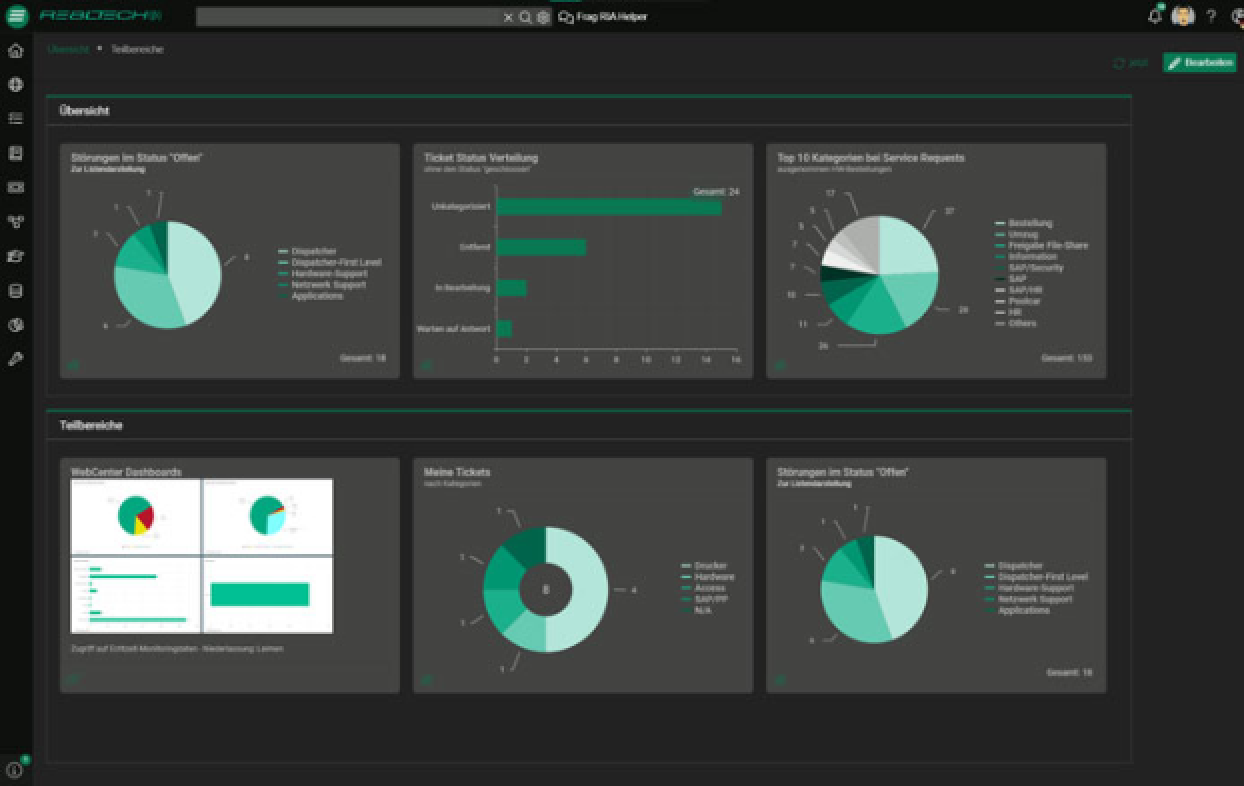
Dot4 by REALTECH
Dot4 is a cloud-based hybrid tool that combines ITSM functionalities with a robust CMDB to support comprehensive IT operations management. It enhances transparency and operational efficiency by providing detailed dashboards, automated workflows, and service tracking capabilities. It supports ITSM processes like incident, problem, change, and configuration management. Moreover, the CMDB component enables detailed tracking and relationship mapping of configuration items (CIs) across the IT infrastructure.
- Angular
- TypeScript
- CSS
- Kendo UI
- TestCafe

Automated UI tests with TestCafe (REALTECH)
Testcafe is an open-source Node.js tool designed for automated end-to-end web testing. For the purpose of Smart Change Integration test, I have created not only the tests (running on 3 different ITSM instances), but also an automated workflow sending the test results from Github to Azure Node app that saves the results to a database, sends a Teams notification with topline and creates Jira issues assigning them to the responsible developers (notifying them also with an email). On top of it, app's url displays a Dashboard with graphical representation of the last and historical results along with lists of errors and tests that frequently fail.
- TestCafe
- TypeScript
- React
- Azure
- Node

OpenAI implementation
Backend implementation of an AI chatbot for my portfolio, built with Node.js and Express to handle communication with the OpenAI API. The chatbot processes user queries using curated materials such as my portfolio and CV, ensuring context-relevant responses. The backend manages request routing, error handling, and data parsing while maintaining efficient interaction with the frontend, which displays chatbot responses in real time. The queries and answers are stored in a database (Cloud Firestore), using a TF-IDF & cosine similarity (to prevent doubling queries) and will be used for model fine-tunning.
- HTML
- CSS
- JavaScript
- Node.js / Express
- Heroku
- Cloud Firestore
- Postman

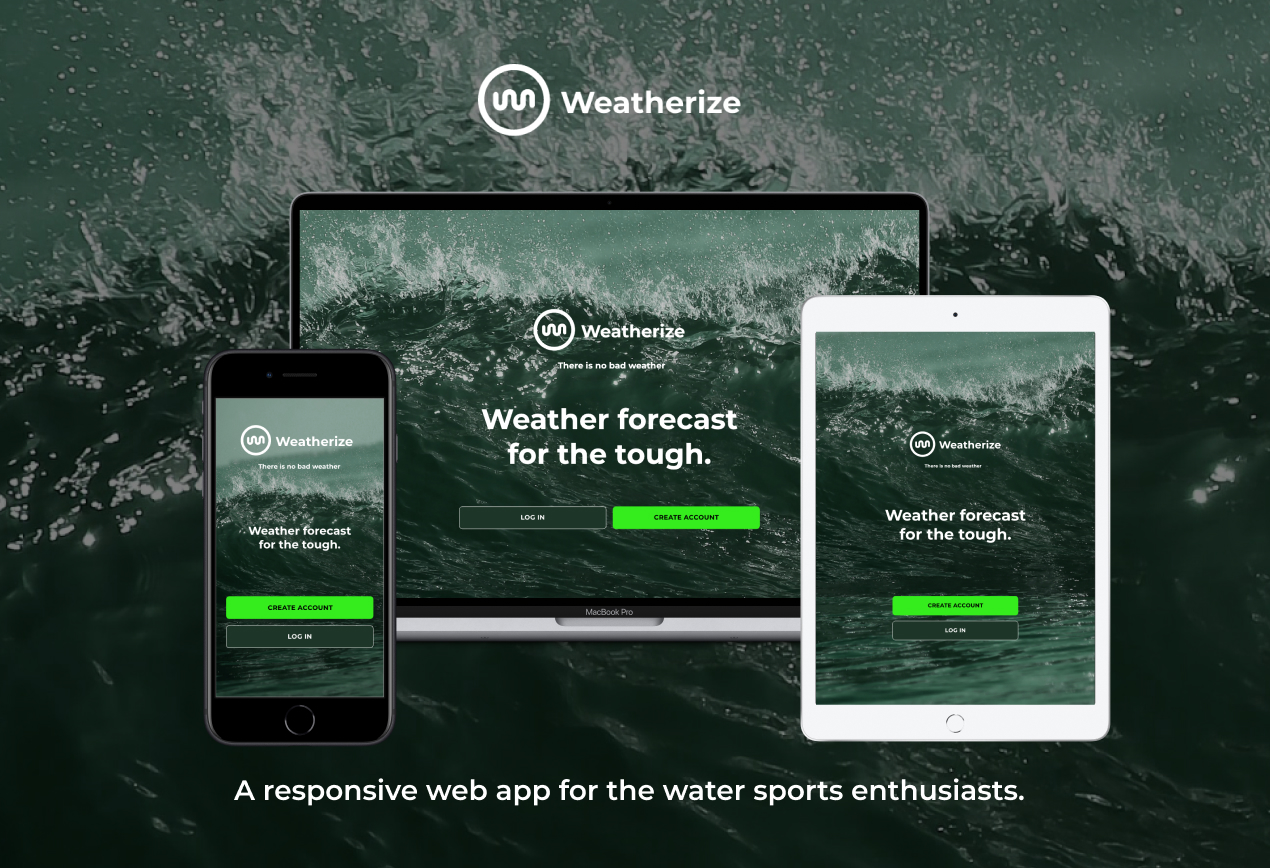
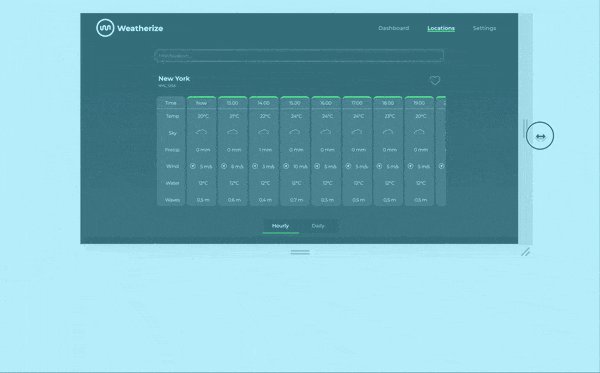
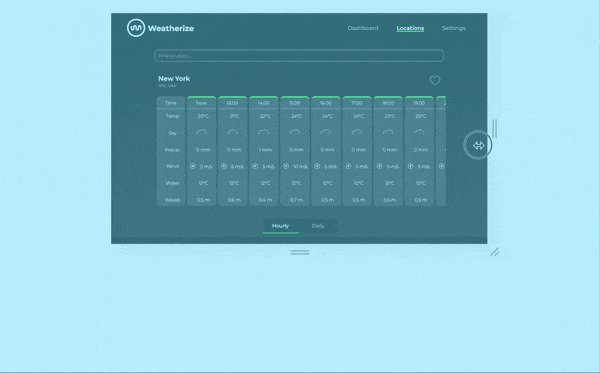
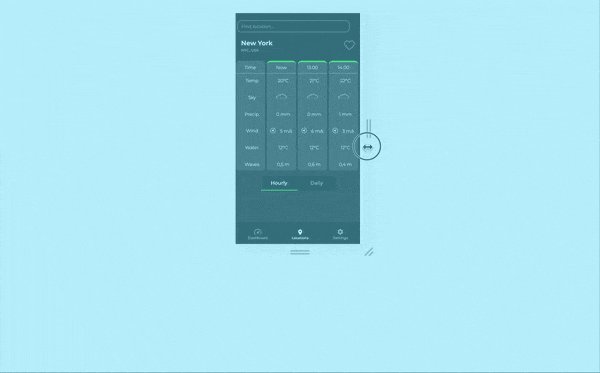
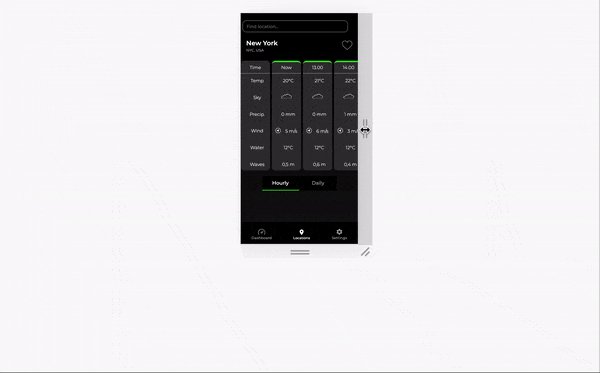
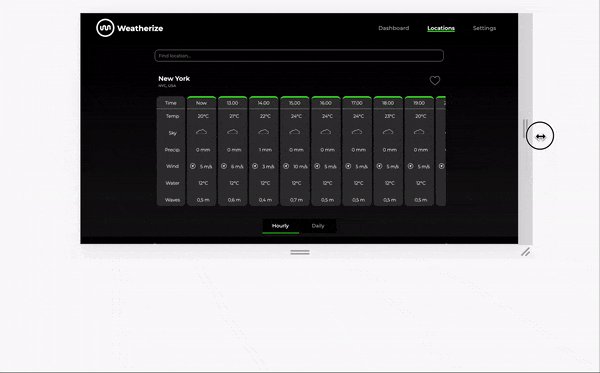
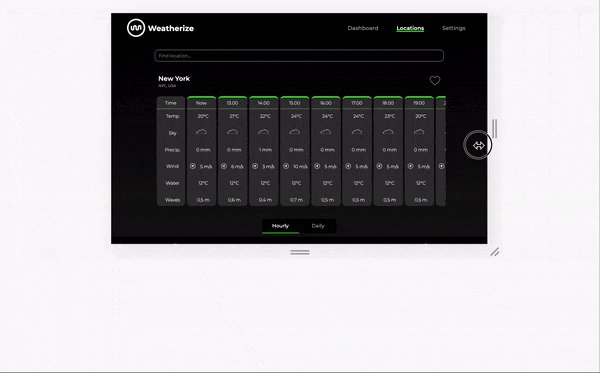
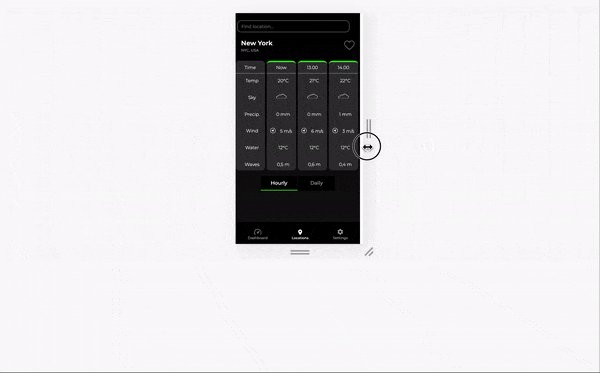
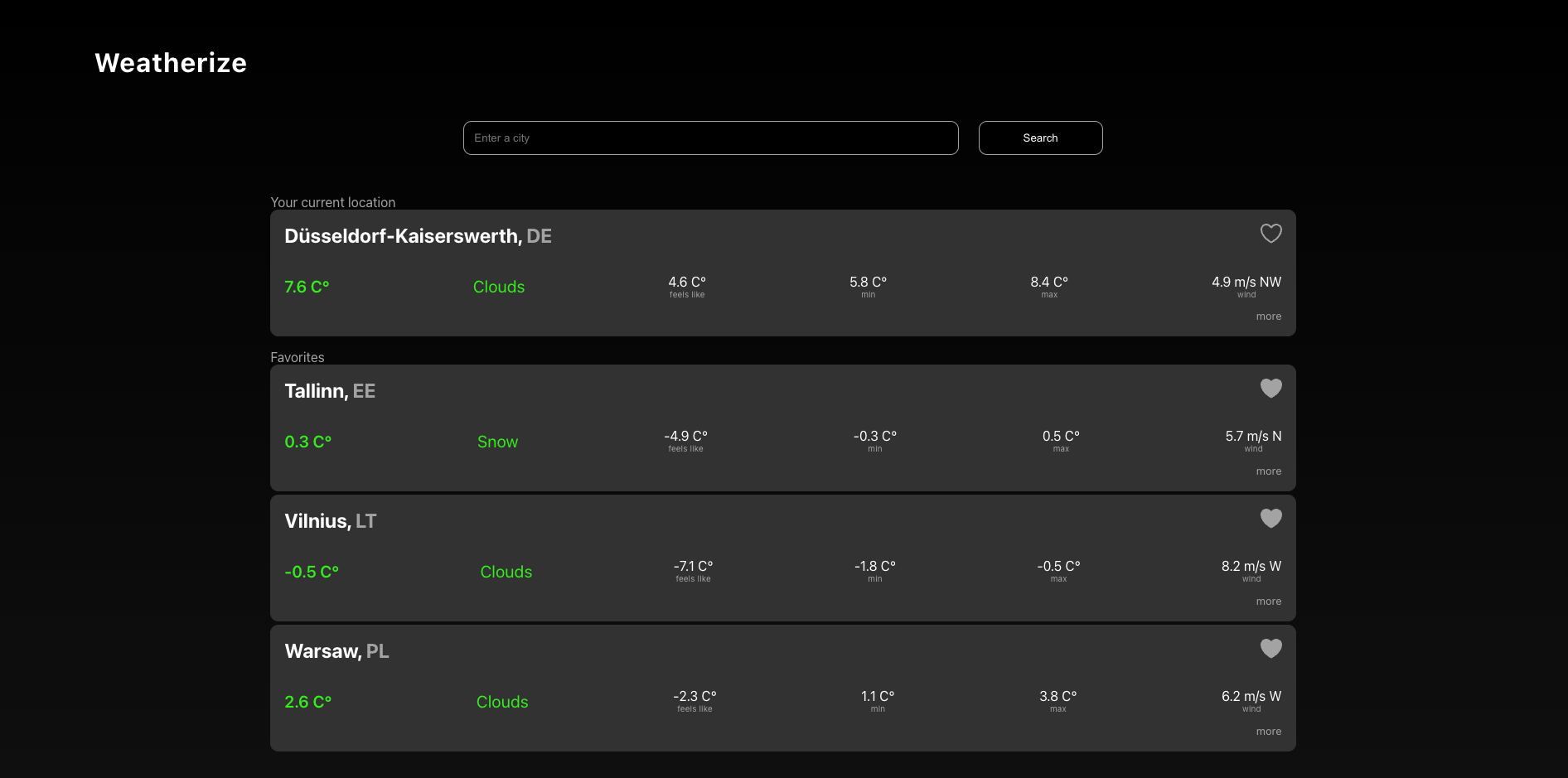
Weatherize
A responsive web weather app . The app is using geo-location to determine user's ocation and a public API for the weather data. Unregistered users can check the weather for their current locations and for their locations queries, while creating an account allows to save the favorite locations and see the data right on the dashboard. The weather data is presented in current, hourly and daily (2 weeks) modes and is enhanced with graphics/charts.
- HTML
- CSS
- Create React App
- React
- Recharts
- Node.js / Express
- MongoDB
- Heroku
- Postman

Python port scanners
Simple Python port scanners designed for learning Python and exploring basic
networking concepts. The project helps to practice coding with sockets
while
gaining insights into how
ports work and understanding network security principles. It's a
beginner-friendly way
to
enhance
programming and pre-hacking skills.
Disclaimer: This project is for educational purposes only. Always ensure you have
permission before
scanning any network or host. Unauthorized use may be illegal, and the creator is not responsible
for
misuse.
- Python

Covid Info
Vanilla JavaScript client side API app displaying the covid data for a selected country with a data visualisation (Google Charts). User can select a country and a number of days. Fetching the data from a public API. Fully responsive (by changing the browser window size, need to refresh for the Google Charts to be re-rendered to adjust).
- HTML
- CSS
- JavaScript
- Google Charts

Entwicklungshelfer
AGdD is a non-profit organization focused on the development service (Entwicklungshelfer), which is a special form of engagement - with contractual conditions and benefits regulated the German development worker law from 1969. Frontend / styling project completed for Q4U Agency, with Docker, gulp, Typo3 (content management platform) and SCSS(SASS).
- Docker
- gulp
- SCSS(SASS)
- Typo3

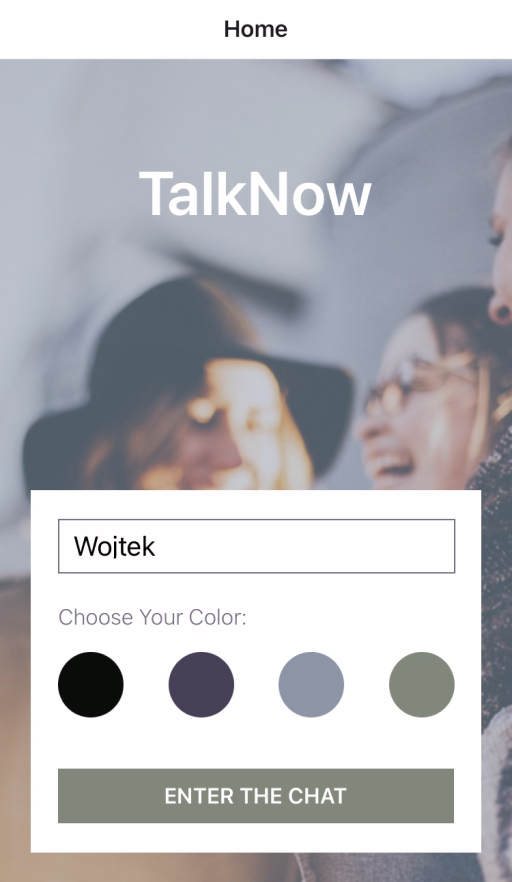
TalkNow (React Native chat app)
TalkNow is a native app (mobile communicator). Users enter their name and select the color which will be used for rendering the start button, their messages bubble and the custom actions button. Possibility to send text messages, images (from the gallery and taken with the camera) and own location. Stores messages and displays when the user is off-line.
- JSX
- React Native
- Expo
- Cloud Firestore
- Gifted Chat
UX Design Projects
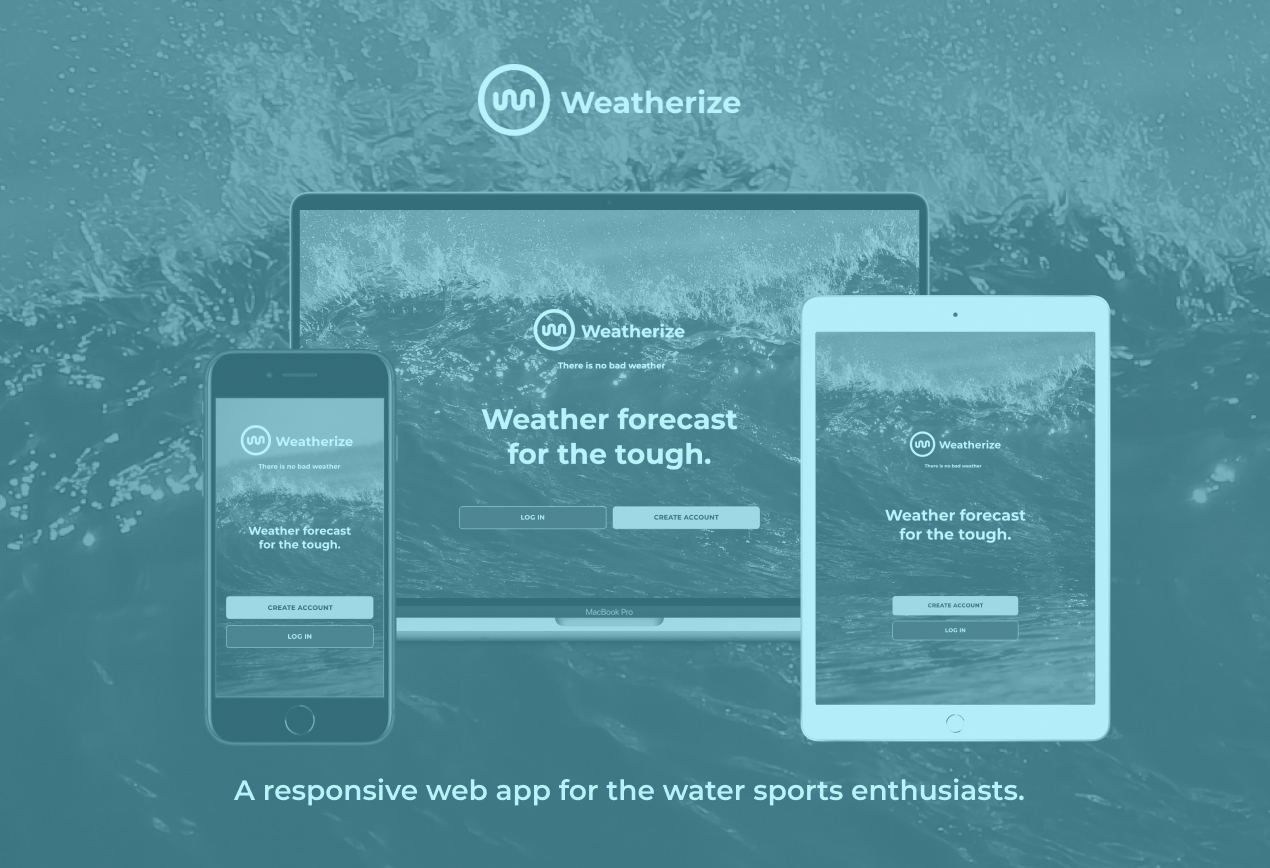
Weatherize
A responsive web weather app for the water sports enthusiasts. Are you brave enough?
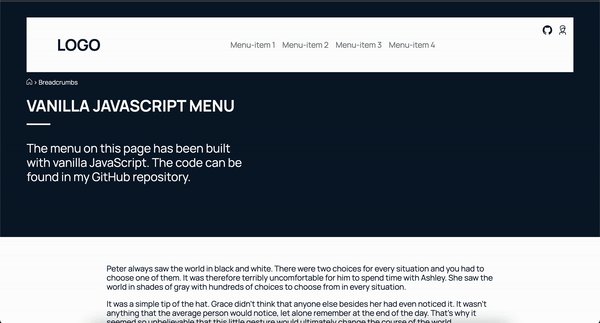
Weatherize Frontend Prototype
Visit the frontend prototype of the weather web responsive app I have designed. It has been developed with HTML, CSS and JavaScript.
My Portfolio Site
This case study will present the process of design and development of my own portfolio site (yes, the one you are currently looking at). I have designed it and then coded myself using HTML, CSS and JavaScript.
CSS animation example
I created a svg image, added its code to my HTML code, added classes to the elements of the image and animated them using @keyframes (motion and change of color).
About me

I am a Düsseldorf based Software Engineer with a UX Design background. I find pleasure in a constant debugging and I am always looking forward to a new error message as a progress indicator. I work with HTML | CSS/SCSS | JavaScript | Node | Express | React | React Native | Angular | MongoDB and many more.
Tech stack
- JavaScript
- TypeScript
- HTML
- CSS/SCSS
- Angular
- React
- TestCafe
- Kendo UI
- Git (version control)
- TFS/Jira
- Node.js
- Express
- MongoDB
- PostgresSQL
- Postman
- Burp Suite
- Figma